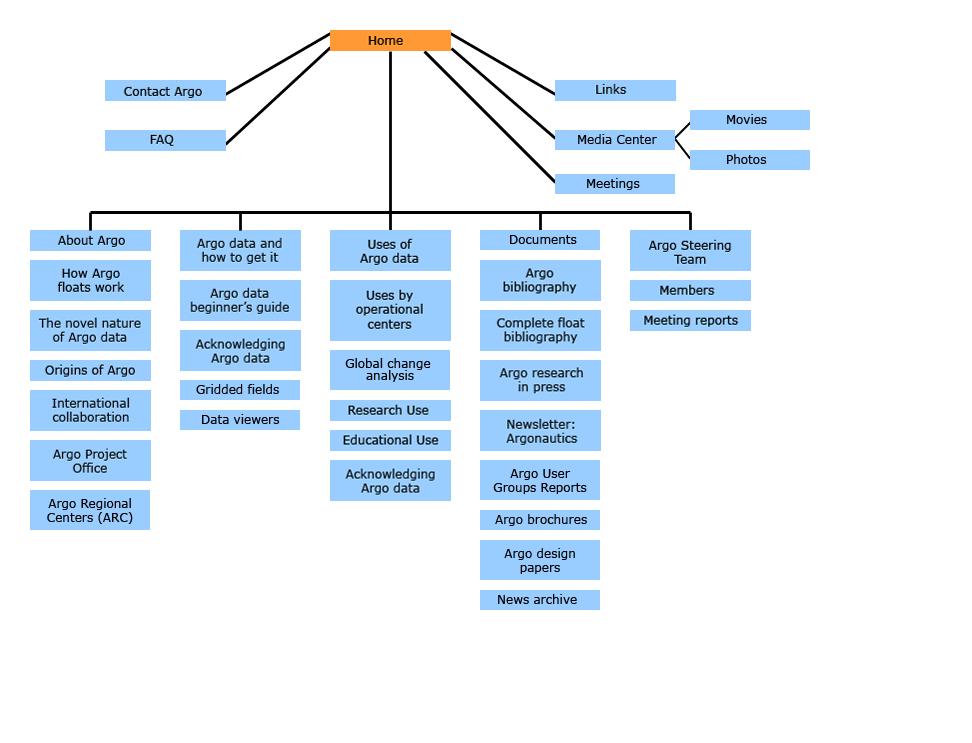
آموزش سئو- سایت مپ یا به اصطلاح نقشه سایت برای موتورهای جستجوگر طراحی شده است. یکی از ارکان اساسی در سئوی سایت استفاده از نقشه سایت است. موتورهای جستجوگر از جمله گوگل، از نرم افزاری به نام روبوت یا اسپایدر (عنکبوت) برای جمع آوری اطلاعات موجود در وب استفاده می کنند. آنها به محض اینکه سایتی را پیدا کردند، متن صفحات را می خوانند و لینک ها را دنبال می کنند. همه مدیران سایتها تلاش می کنند تا میزان مراجعه عنکبوت به سایت و زمان حضور آن در سایت خود را افزایش دهند. هر چه عنکبوت بیشتر به سایت مراجعه کند، بهتر است زیرا همواره از آخرین تغییرات اعمال شده در محتوای سایت با خبر می شود.
Google Sitemaps
عنکبوت های موتورهای جستجو به راحتی رد لینک های صفحات پویا (dynamic) را نمی گیرند. این بدان معنی است که در صورتی که وب سایت شما شامل صفحاتی پویاست امکان ثبت نشدن بعضی از صفحات آن در موتورهای جستجو وجود دارد. در این هنگام است که Google Sitemaps به کمک شما می آید و کار معرفی چنین لینکهایی را انجام می دهد.
برای مشاهد کامل متن به ادامه بروید.
وجود چنین تکنیکی به هیچ عنوان به این معنی نیست که نحوه کار سنتی موتور جستجوگر گوگل از بین می رود. این تکنیک تنها روشی برای تسریع در عمل جمع آوری اطلاعات سایت ها است و مجهز نبودن سایت ها به این ابزار به عنوان ضعف وب سایت مذکور تلقی نمی شود.
افزونه Google Sitemaps به صورت رایگان عرضه شده است و باید به این نکته توجه نمود که استفاده از آن به هیچ عنوان در رتبه وب سایت شما در نتایج گوگل تاثیری نخواهد داشت. این برنامه در راستای اهداف شرکت گوگل طراحی شده است و امید آن می رود که با استفاده از آن نتایج سودمندی به هنگام جستجوی وب مشاهده گردد.
نحوه استفاده از Google Sitemaps
برای استفاده از این ابزار، طی مراحل زیر الزامی است:
۱٫ ساخت sitemap معتبر
۲٫ اضافه کردن sitemap مذکور به حساب کاربری خود در Google Sitemaps
3. به روز نمودن فایل sitemap خود به هنگام تغییر در سایت خود
استفاده از Google Sitemaps برای همه وب سایت ها امکان پذیر است. لذا چه سایت شما در برگیرنده یک صفحه است و چه شامل میلیونها صفحه پویاست این روش برای معرفی وب سایت تان به موتورهای جستجو توصیه می گردد.
ساخت sitemap
جهت ساخت sitemap سایت خود چندین راه وجود دارد. در زیر به بعضی از این راه ها اشاره شده است:
۱٫ در صورتی که لیست صفحات موجود در وب سایت خود را در فایل متنی خاصی ذخیره کرده اید، می توانید از افزونه Google Sitemap Generator برای sitemap سایت استفاده نمایید.
۲٫ در صورتی که امکان استفاده از افزونه Google Sitemap Generator را ندارید (برای مثال اگر زبان Python بر سرور شما نصب نمی باشد)، می توانید از نرم افزارهای جانبی دیگر استفاده نمایید.
۳٫ همچنین امکان آماده سازی sitemap به صورت دستی و بر اساس پروتکل sitemap نیز وجود دارد.
برای مشاهده sitemap نمونه شرکت گوگل به اینجا مراجعه نمایید :
http://www.google.com/sitemap.xml
قالبهای متفاوت sitemap قابل شناسایی برای گوگل
گوگل امکان شناسایی Sitemap های مختلفی را دارد ولی از بین انواع معرفی شده آن بهترین گزینه استفاده از sitemapهایی است که از پروتکل Sitemap استفاده می کنند. دلیل این پیشنهاد آن است که اولا با استفاده از این پروتکل علاوه بر آدرس صفحات سایت، اطلاعات مربوط به هر یک از این صفحات نیز قابل ثبت می باشند. ثانیا در صورت استفاده از پروتکل Sitemap ، دیگر موتورهای جستجو نیز امکان استفاده از Sitemap طراحی شده را خواهند داشت.
پروتکل Sitemap :
این قالب یک پروژه متن باز (Open Source) است که توسط شرکت گوگل و با استفاده از زبان xml طراحی شده است و همانطور که پیش از این نیز اشاره شد فایلهای Sitemapی که از این پروتکل استفاده نمایند علاوه بر نگهداری آدرس صفحات سایت امکان ذخیره سازی اطلاعات مربوط به هر صفحه را نیز دارا خواهند بود.
OAI-PMH (Open Archives Initiative Protocol for Metadata Harvesting)
این قالب، تنها برای سایت هایی توصیه می گردد که هم اکنون از این پروتکل استفاده می کنند.
Syndication feed
گوگل قابلیت استفاده از RSS 2.0 و Atom 0.3 feeds را نیز دارا می باشد. تنها در صورتی که هم اکنون از وجود چنین فید هایی در سایت خود بهره می برید، از این روش استفاده نمایید. لازم به ذکر است که فیدها ممکن است تنها اطلاعات آخرین صفحات اضافه شده به سایت را ذخیره نمایند.
فایل متنی
در این قالب از یک فایل متنی (Text File) که در هر سطر آن آدرس یک صفحه ذکر شده است استفاده می شود. در این روش تنها آدرس صفحات ذخیره می شوند و بر خلاف پروتکل Sitemap امکان افزوردن اطلاعات اضافی را ندارد.
ثبت فایل Sitemap
پس از ساخت فایل Sitemap سایت خود می بایست آن را در بخش کاربری خود در سایت گوگل ثبت نمایید.
محل قرارگیری فایل Sitemap
پس از ساخت فایل sitemap می بایست آن را در وب سایت خود قرار دهید. نرم افزارهای جستجوگر گوگل تنها قادر به مرور صفحاتی از صفحات معرفی شده در sitemap هستند که در سطح زیرین پوشه قرارگیری فایل sitemap قرار گرفته اند. پس اگر فایل sitemap شما در پوشه فرضی www.sitename.com/foo قرار داشته باشد، نرم افزارهای مذکور تنها قادر به مرور صفحات موجود در این پوشه foo و پوشه های زیرین آن خواهند بود.
در صورتی که در فایل sitemap ، آدرس صفحات موجود در دیگر پوشه های ریشه ثبت شده باشد، نرم افزارهای جستجوگر به سراغ آن صفحات نخواهند رفت. لذا بهترین مکان برای قرارگیری فایل sitemap ریشه سایت است (در اینجا www.sitename.com) بدین ترتیب تمامی صفحات معرفی شده در sitemap توسط نرم افزارهای جستجوگر مرور خواهند شد.
محتویات فایل Sitemap
به هنگام ساخت فایل sitemap به نکات زیر دقت کنید:
• فایل sitemap امکان ذخیره سازی آدرس صفحات مختلف و یا آدرس sitemapهای دیگر را دارد.
• در صورتی که فایل sitemap شامل آدرس sitemapهای دیگر است می بایست از روش خاصی برای معرفی آنها استفاده نمود و تعداد این sitemapها نباید از ۱۰۰۰ آدرس تجاوز کند. (روش معرفی sitemapها در مقالات آتی شرح داده خواهد شد.)
• فایل sitemap نباید بیشتر از ۵۰۰۰۰ آدرس را در خود ذخیره کند. علاوه بر آن حجم این فایل در حالت معمولی (فشرده نشده) نباید از ۱۰ مگابایت بیشتر شود. در صورت نیاز به فایل بزرگتر ، به جای استفاده از یک فایل از وجود چند فایل sitemap بهره ببرید.
• تمامی آدرس های معرفی شده در فایل sitemap می بایست از قاعده یکسانی برای آدرس دهی استفاده کنند. به عنوان مثال اگر آدرس یک صفحه را با http://www.sitename.com آغاز نموده اید نباید آدرس صفحه دیگر را با http://sitename.com آغاز نمایید. به همین ترتیب برای آدرس دهی تمامی صفحات معرفی شده در sitemap باید از یکی از روش های فوق استفاده گردد.
• به هنگام معرفی صفحات سایت، آدرس آن را به طور کامل، به همراه پروتکل (برای مثال //:http) و ممیزهای الزامی دیگر مشخص نمایید.
• در آدرس دهی از شماره جلسه (Session ID) استفاده نکنید.
• در آدرس دهی صفحات تنها مجاز به استفاده از کاراکترهای اسکی خاصی هستید و استفاده از کد برخی از کنترلها و کاراکترهای خاص غیر مجاز می باشد. در صورت معتبر نبودن فایل sitemap ساخته شده، به هنگام معرفی آن به گوگل با پیغام خطای مربوط به آن روبرو خواهید شد.
با بکارگیری تکنیکی که در زیر معرفی شده است شما می توانید با عنکبوت گوگل مهربان تر باشید تا شانس حضور موثرتر سایت تان در نتایج جستجوی گوگل افزایش یابد. برای این کار شما فایلی با نام sitemap.xml می سازید و در روت سایت خود قرار می دهید.
مثلا سایت یک شخص می تواند دارای نقشه سایتی (Site Map) به صورت زیر باشد:
<?xml version=”۱٫۰″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.google.com/schemas/sitemap/0.84″>
<url>
<loc>http://www.site.com/</loc>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.com/articles/articleslist.htm</loc>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.com/web/</loc>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.com/rank/ranking.html</loc>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
</urlset>
• <loc> و </loc> آدرس صفحه را مشخص می کنند.
• <changefreq> و </changefreq> دوره به روزرسانی شدن محتوای صفحه را مشخص می کنند. شما می توانید ازalways, hourly, daily, weekly, monthly, yearly, never برای این تگ استفاده کنید.
• <priority> و </priority> میزان اهمیت هر صفحه در مقایسه با کل صفحات سایت را نشان می دهد که عددی بین صفر و یک است. سعی نکنید به همه عدد یک داده شود. در این مثال فقط برای برای سه صفحه عدد یک در نظر گرفته شده است. در هر صورت به خاطر داشته باشید که اهمیت همه صفحات سایت شما یکسان نیست و برخی مهمترند!
• استفاده از تگهای <loc> و <urlset> و <url> اجباری است و بقیه تگها اختیاری می باشند. دقت کنید که تنها موارد مهم در این مقاله ذکر شده است تا از پیچیدگی مطلب کاسته شود.
آدرس چند نمونه دیگر را که خیلی ساده تنظیم شده می توانید در زیر ملاحظه نمایید:
www.asdownload.net/sitemap.xml
برای کسب اطلاعات بیشتر به آدرس زیر مراجعه نمایید:
https://www.google.com/webmasters/sitemaps/docs/en/about.html
بعد از آنکه سایت مپ، سایت تان آماده شد و بر روی سرور سایت قرار دادید با مراجعه به آدرس زیر و عضویت در گوگل سایت مپ می توانید سایت مپ (های) خود را به گوگل معرفی کنید. گوگل مراجعه به آنها و وضعیت هر یک را بعد به شما نشان خواهد داد.
https://www.google.com/webmasters/sitemaps/login